
2007年5月31日(木)
使える? 使えない? ビジネスブログのためのサーバ選び
![]()
こんにちは。寺島です。
「ビジネスブログはある日突然止ま」ってしまうと、石川が当『営業日報』の危機を叫んでいます。
ということで、危機を救うために、私も書くことにしました。
ちなみに、私の場合は、こんなところです。

キーボードは使えます。
さて、当社では様々なレンタルサーバ利用して、ビジネスブログをはじめとするWebサイトを構築しています。
Movable Type対応を謳うサーバは多いのですが、実際使ってみると、パフォーマンスが悪く、使い物にならない場合が多くあります。
「世界標準」を銘打つMovable Typeですが、このCMSエンジン、結構サーバを選びます。
さらに我々は「これ試したらサーバ保たないナー」と思う加工を施し、サーバを酷使しています。
これに耐えられないサーバは、ビジネスにも耐えられません。
当社では、充分なパフォーマンスを発揮するサーバを選定して、クライアントに紹介しています。
<寺島@アイタス>
企業ホームページ活性化のデファクトスタンダード『Movable Type』(MT)を用いたカスタマイズサービス
2007年5月31日(木)
北海道といえば十勝だ! 十勝といえば新得だ!!
![]()
こんにちは。石川です。
本日の北海道新聞朝刊札幌版に、十勝地方移住のPR記事が出ていましたね。
紙面にはありませんでしたが(広告主ではないから)、新得もいいところです。
当社のクライアントが売りに出しているこの物件、私は実際にオーナーと現地を見ておりまして、十勝・新得が素晴らしいアウトドアライフの土地であることを教わりました。
北海道ならではの雄大な海・山・川、どこへ出かけるのにも日帰り圏内。北海道全体を思う存分楽しむためのベースキャンプとして最高の位置にあるのが新得なんだと知りました。
実際に現地入りしたときに印象深かったものとして
○おー、レンタル菜園で野菜とれるんだ(都会の人がレンタル菜園という言葉でイメージする規模ではありません。さすが北海道)
○そういえば新得といえば“そば”。そばの食べ歩きとか楽しそう
○ラフティングとかの新しめのアウトドア遊びでより有名なのはニセコだけど、新得にも体験型観光メニューを提供する会社が進出してるんだなー
○土地にほど良い起伏があって、写真撮影が楽しい。四季・朝夕と表情を変えていく自然は、絵づくり心を刺激する。四方八方被写体だらけ
といった発見がありました。
私が別荘持つなら新得ですね。
<石川@アイタス>
企業ホームページ活性化のデファクトスタンダード『Movable Type』(MT)を用いたカスタマイズサービス
2007年5月24日(木)
ビジネスブログはある日突然止まる
![]()
こんにちは。石川です。
読者様、大変です。
当営業日報継続の危機が発生しております。
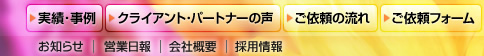
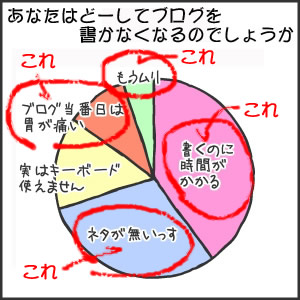
アイタススタッフアンケート結果によると

なるほど。
今ご覧になっているブログは、正に“ブログ”的なニュアンスが濃いものですね。新聞社が「ブログ=日記調ホームページ」とただし書き入れるタイプのものです。
ブログツールのMovable Typeを用いていても、このような日記調の更新スタイルで日々のビジネス周辺情報をアップデートしていくものから、当社でいえば
といった諸コーナーのように「必要が生じれば更新する」タイプのものまで、更新頻度・書く手間はさまざまですね。
「ビジネスでブログを活用する」=「日記書かなければならない」では、なかなか大変です。書き手が確保できない限り、この活用法は意外と難易度が高い。
そこで、当社上記各コーナーのように
○更新を適切にかつスピーディーに行う
○個別ページはレイアウトに凝る必要性が薄いので、専門知識不要で済ませたい
といったコーナーにブログ(というCMSの一形態)を導入するのが、ブログ活用の入門編としては適切でしょうか。
当社もさまざまな理由により「書き手不在」となりつつありますので、当営業日報の更新頻度は落ちていくと思われます。
比例してサイトからの依頼が減ると予想しますが、実際の結果は後日ご報告いたします。
<石川@アイタス>
企業ホームページ活性化のデファクトスタンダード『Movable Type』(MT)を用いたカスタマイズサービス
2007年5月23日(水)
性について悩んでいるのに、さらに道に迷いたくなんか無い!
![]()
こんにちは。石川です。
今日は18禁ですよ。お子様方面は直帰してください。以下読んではいけません。
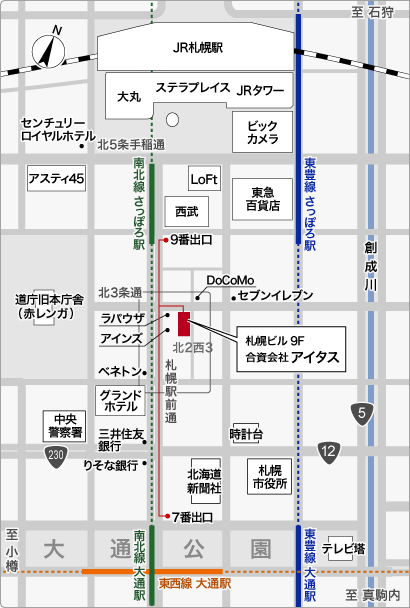
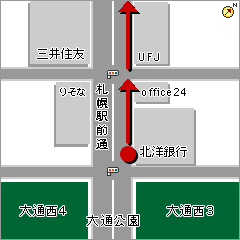
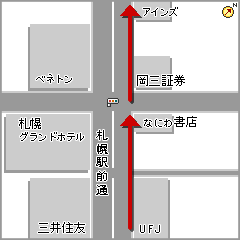
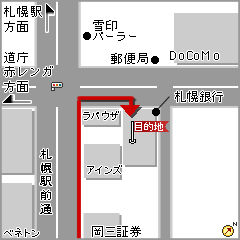
当社の仕事に対してコメントも頂戴したウエストクリニック様、ご依頼いただいたマップにご満足いただけたようで、なによりです。
「喜んでもらえたねー。良かったねー」と社内で話をしておりました。
ウエストクリニックのサイトを拝見すると、サイトの整備が進んでおり、来院前の不安を軽減できますね。
ウエストクリニックが真剣にサイト整備に取り組んでるからこそだと感じます。サイトから垣間見えるドクターの人となり、安心して相談できるクリニックのようすが伝わってきます。
「サイトってこうつくるべき」という、お手本のひとつですね。
このようにサイト整備へ真摯に取り組んでいるクライアントから、最後の最後の『目的』である『来院』の決め手となるマップ制作に関して、日本全国から当社をご指名いただいたのは、本当に名誉なことです。
久しく新宿へ行っていない私も、迷わずウエストクリニックへ行けそうです。
これぞ『目的を達成するための具体的な策が施されているWebサイト』ですよね。
○リアル店舗をお持ちの企業様
○初の来客が多い企業様
○来社予定のお客が途中で電話をかけてくることが多い企業様
こういうマップ、用意していらっしゃいますか?








以下自画自賛モード炸裂となりますが、思えば当社では“コンバージョン”といった横文字が流通する以前から、サイトの目的に対して注力して参りました。
「サイトの目的は何ですか? ふむふむ、リアル店舗への来客者増加ですね? では、初めて貴社を訪れるお客のために、わかりやすい案内図をつくりませんか」。これがアイタスの考えかたです。
「なるほど。遠方地のかたにも現地物件のようすをできるだけ詳しく情報提供して、問い合わせや現地見学につなげたいと。それでは、天地左右360度のCubicVRはいかがですか? 気軽には現地へ行けないお客に喜ばれますよ」。これがアイタスのコンテンツ提案です。
地味ですね。しかし、必ず効果があります。
「お客を迷わせない」ことに以前から熱心に取り組んできた当社は、マップに限らずサイト全体の制作においても「ユーザーを迷わせない」さまざまなノウハウを蓄積しております。
今、コンバージョン率といったキーワードで、あらためて注目されているポイントですね。
貴重なご予算を無駄にしない「地味でも効果のある」提案をこれからも心がけたいと思います。
<石川@アイタス>
2007年5月21日(月)
6つのパートでご案内! Google Analyticsの『製品紹介ツアー』
こんにちは。営業マンへの道を進むKです。
Googleから『Google Analytics からのお知らせ』というメールが届きました。
その中で『製品紹介ツアー』の案内がありました。

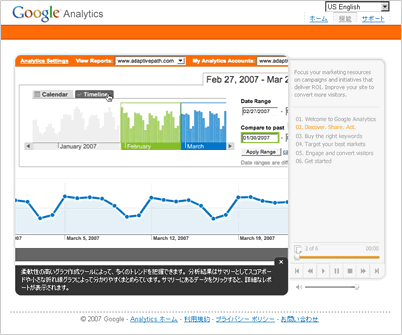
▲英語のナレーション付き動画です。画面下部に日本語訳が入ります
「製品紹介ツアーはまだ見ていない」というかたのために、『製品紹介ツアー』のポイントをまとめました。
6パートに分かれていますので、パートごとに紹介します。
<パート1>
○Google Analyticsは次世代のウェブ解析ツール
○企業レベルの大規模サイトから個人サイトまで対応
○無料で利用できる
以前、Googleが世界的に有名なアクセス解析ツール『Urchin(アーチン)』を開発しているUrchin Software社を買収しました。
Urchinは、財団法人インターネット協会『インターネット白書2006』によると、日本においてアクセス解析のパッケージソフトでシェアNo.1とのことです。
非常に高機能ということで有名であったこのツールをベースとしてGoogle Analyticsは提供されています。
さらに、利用については無料で使えるということで、発表当時は話題になりました。
<パート2>
○解析結果は円グラフや折れ線グラフでわかりやすく表示
○解析したい要素を組み合わせたクロス集計をして分析も可能
○マイレポート機能で自分だけの表示方法をカスタマイズできる
○解析ポイントを自分で設定可能な解析レポートをメールで受け取れる
○メールで受け取れるレポートは、PDF、XML、CSV、TSVファイル形式を選べる
○ヘルプも充実
機能が豊富なGoogle Analyticsですが、中でも特に役立つ機能のひとつは、メールでレポートが受け取れるという機能ですね。
定期的にメールで送られてくるように設定できるので、アクセス解析を習慣づけることが可能です。
やはり、継続して解析をしていくことがサイトの改善ポイント発見に結びついていきます。
<パート3>
○Adwords広告を出稿している場合は、表示回数やクリック数などの必要な情報を表示できる
Adwords広告を出稿している企業様にとっては、関連するアクセス解析もスムーズに行えるので便利ですね。
<パート4>
○地図を表示して、どこの国や地域からのアクセスが多いかを一目で確認できる
「アクセスは北海道だけだろう」と思っていても、実は東京やその他の地域からのアクセスが多いとなれば、新たな訴求の方法を考えることができます。
<パート5>
○訪問者がサイトをどのように発見し、ページを移動して、運営者の希望するページに到達したかをチェックできる
○ページ上のリンクテキストやリンクボタンのクリック数が視覚的に確認できる
訪問者がどのページからアクセスしてきて、どのページで去っていったのかを知ることができます。
申し込みのページや問い合わせのページなど、アクセスしてほしいページにアクセスされているかを確認することで、傾向と対策が可能となります。
<パート6>
○Google Analyticsアカウントとトラッキングコードを取得して、ページにタグを貼り付けるだけで簡単に利用できる
指定されたタグを全てのWebページに挿入するだけで、Google Analyticsのアクセス解析が可能です。
ダイジェストでGoogle Analyticsの特長を把握するには、まずはこのコンテンツをご覧いただくことをオススメいたします。
<営業マンへの道を進むK@アイタス>
2007年5月18日(金)
アクセス解析から明らかになる行き止まりページ
![]()
こんにちは。寺島です。
Google Analyticsの新インターフェイスを使い始めて1週間。
一昔前は、これほど多機能なアクセス解析ツールを使うには、それなりの料金を支払わなければなりませんでした。
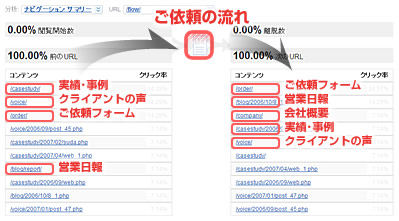
さて、下の図を見ると、ホームページの訪問者が辿った『ご依頼の流れ』を中心とするページ遷移がわかります。

『実績・事例』から『ご依頼の流れ』を通って『ご依頼フォーム』を見ている。
上手い具合に訪問者が回遊しています。
アクセス解析をすることで、一目瞭然にこういうことがわかります。
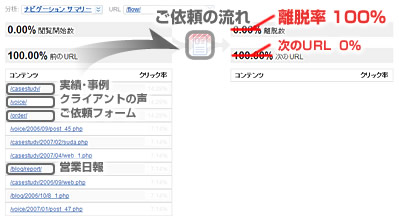
もし他のページへの導線が弱かったら、例えば以下のような図になります。

『ご依頼の流れ』で全員見るのを止めてしまっていることが判明します。
アクセス解析からこのようなページを見つけ、改善していくことによって、ホームページの効果を高めることができます。
ホームページは、立ち上げて終わりではないんですね。
<寺島@アイタス>
2007年5月18日(金)
「弱点となっているページ」から「強化すべきページ」へ
こんにちは。デザイン大好きKYです。
5月9日に新しくバージョンアップしたGoogle Analytics。
実際に使用して思ったことや、気づいたことなどをお伝えしていきたいと思います。
まずは、数多くある解析方法のなかから「離脱率」に注目しました。
■「離脱率」とはなにか
Google Analyticsの説明文には、
「離脱率とは、このページからサイトを離脱したセッションの割合です」
と書かれています。
私はこれを、
「ひとつのページのアクセス総数(ページビュー)に対して、ユーザーがそのページで見るのをやめて、去ってしまった割合」
と認識しています。
Google Analyticsでは、その割合を0%から100%の数値で表示しています。
※仮に、離脱率が100%のページであれば、訪問したすべてのユーザーが、そのページで去ってしまったことになります。
■離脱率を調べると、どんなメリットがあるのか
ユーザーが去ってしまいやすいページを発見できる点が、ひとつのメリットだと思います。
どのページで、どれくらいの数のユーザーが去ってしまっているのかを「具体的に数値で知ること」ができます。
それにより、ユーザーが去ってしまいやすい「弱点となっているページ」を「強化すべきページ」として、再認識できると思います。
これは、弱点となっているページ改善のための、とても有効な材料になるのではないでしょうか。
実際にGoogle Analyticsを使用したなかで、より効果的に活用するために、深く知るべきことが数多く見つかりました。
そのため、今後は離脱率から見えるサイトの改善ポイントや、より効果的な調査方法について調べていきたいと思います。
<デザイン大好きKY@アイタス>
2007年5月16日(水)
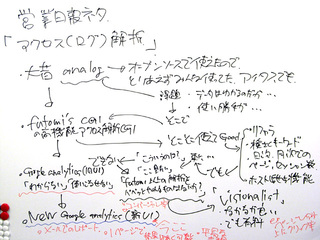
あなたは目隠しをして見知らぬ街を歩いている
![]()
こんにちは。石川です。
今日も長いですよ。
当社アイタスは北海道ナンバーワンのWebサイト制作会社を目指しております。実際にどのようなことに取り組んでいるかといいますと、このようなことをしているのですね。
ホワイトボードを活用。ITに100万円使うなら、会社に置けるだけのホワイトボード購入すべきです。ホワイトボードでは不足する部分を認識(スペース足りないとか拠点間でもやり取りしたいとか時間を超えて情報共有したいとか)してからITだぞと。
なんでしたら紙とペンでも構いません。効果出せるところはなに使ってもそれなりの成果出るでしょうし、残念賞なところはIT導入しても無駄になるだけでしょう。極論するとITは紙とペンでしか無いのですから。
閑話休題。
企業のWebサイト制作において、どうしても手薄になってしまうのだなーと感じるのは、See → Plan → Doのサイクルについてです。
アクセス解析に対して不充分な企業が多いですね。
それは例えるなら
魚群探知機を使わずに行う漁業
みたいなもので、「オサカナ釣るよ!」という目的に対して、整えられる前提条件を満たしていないわけです。
漁業における魚群探知機のように、Webサイトには「見えないものを可視化できる」ツールが整っています。
それをきちんと使っている企業とそうではない企業では、おのずと結果に大きなちがいが表れます。
釣果を得たいのであれば、その確率を高めるためのツール導入と、それの使いこなしは不可欠ですよね。
レーダーも見ずに「どこに魚がいるのかさっぱりわからない。今日も釣れなかった。うーむどうしたものか……」と立ち止まっている企業さんが少なくありません。
当社自体、自社のWebサイトは重要ツールのひとつなので、アクセス解析をがんばって続けています。重ねて述べますが、アクセス解析をしないのであれば、企業がWebサイトを運用する意義はありません。
アイタスでこれまで主に常用していた解析ツールはfutomi's CGI Cafeさんの高機能アクセス解析 CGI Professional版と、Visionalistでした。
Visionalistはもちんろん有用なアクセス解析ツールですし、futomi'sの「わかりやすさ」もアクセス解析ビギナーにとっては今もって大きなメリットだと思います。
しかし、今、要注目なのは、「アイタスがそこまで言うならアクセス解析、ちょっとやり始めてみようかな」とお考えなのであれば、使うべき解析ツールは
でしょう。
あなたが新しいGoogle Analyticsを使うべき27の理由
こちらでGoogle Analyticsで行えることがまとめられています。
なかでも私が「Google Analytics、もう一度使ってみるか」とまず思ったのは、
8.ダッシュボードがカスタマイズ可能
9.サイトのスクリーンショットの上にデータを表示可能
10.メールでのレポート通知が可能
あたりが新規の機能・デザインとして追加されたからです。いずれも「アクセス解析作業を日常化する」のに効く機能です。旧Google Analyticsはそういう意味では私にとって「高機能だが使わなくなってしまうツール」であり、縁がなかったわけです。
さて、これら「できること」を実際に実行し「See → Plan → Do」の循環を科学的かつ的確な回転数で回していく企業と、そうでない企業では、どちらが強いでしょうか。
当社は前者となりたいので、Google Analyticsに対する取り組みは真剣です。
Google Analyticsでの解析結果をもとに、これまで以上に自社サイトの改善を「高回転」で進めていきたいと考えています。
さっそくGoogle Analyticsを自分で使ってみて、いろいろ把握したことがあります。当社各スタッフにも「自分で使ってみる」よう指示を出しております。
得られたさまざまなポイントや感想を、順次このブログでお伝えしていきますので、ご注目ください。
○『Google Analyticsを活かす企業Webサイト戦略』といったテーマのセミナー
○『Google Analyticsを活かす企業Webサイト戦略』といったテーマの書籍執筆
○Google Analyticsできちんと解析した上で自社サイトの改善をしていきたいのでもろもろ手伝って欲しい
感性とかそういったあいまいなものではなく、より科学的な仕事をしていきたいなと。Webはここがおもしろいのですから。
<石川@アイタス>
企業ホームページ活性化のデファクトスタンダード『Movable Type』(MT)を用いたカスタマイズサービス
2007年5月16日(水)
Google Analyticsはどう変わった?
こんにちは! 原動力は好奇心♀です。
Google Analytics(グーグル・アナリティクス)の新バージョンが5月9日より提供されています。みなさまはもう利用されているでしょうか?
Google Analyticsとは無料で利用できるGoogleのアクセス解析サービスです。
このGoogle Analytics新バージョンですが、今回は旧バージョンとくらべてどう変わったのか、既存機能についての比較を私の視点でお伝えできればと思います。
○文字が大きくなり見やすくなった!
知りたいカテゴリと数値がすぐに目に入ります。
○MAP表示画面で、より詳細な表示がされるようになった!
旧バージョンでは世界地図上でアクセスされている地名が表示されましたが、新バージョンでは地点をクリックすると拡大して見ることができ、アクセスされている地名と地点がわかりやすくなりました。
○すっきりとしたグラフィックにより結果が視覚的に見やすくなった!
旧バージョンでは円グラフがボリュームのある立体的グラフィックだったり地図の枠線がこまかくて見づらかったのですが、新バージョンではすっきりとフラットなグラフィックになっています。さらにロールオーバー(マウスが重なったときに色がかわる仕掛け)により、いま何を選択しているか、わかりやすくなっています。
○解析メニューが良くなった!
1:解析の視点が変わった
旧バージョンでは「経営者層」「マーケティング担当者」「ウェブマスター」というように、「この立場や役職にはこの情報が必要でしょ」という視点の大枠のカテゴリから、さまざまな解析メニューが展開されています。
しかし新バージョンでは「ユーザー」「トラフィック」「コンテンツ」「コンバージョン」というように、「あなたは何が知りたいか」視点での大枠のカテゴリで組み立てられています。つまりアクセス解析をする人が知りたいことに関して選んで見ることができる、ユーザーの選択と閲覧の自由度が高くなった感じました。
2:解析メニューが増えた
1に続きますが、新バージョンではより細かい情報も知ることができます。「コンバージョン」が特に面白いと感じました(コンバージョンとは、訪問した人の中で購入や会員登録などの利益につながる行動をした人のことをいいます)。
旧バージョンでは訪問数・目標達成数値・パーセンテージと、加えてよくわからないアーティスティックなグラフがありました。
新バージョンではコンバージョン数値・パーセンテージ・目標と目標に達成するまでのページフロー(しかもページの名前を入力できます)・コンバージョンバリュー(お金にするといくらになるのか)・目標到達プロセスの放棄数(訪問した人が目標に達成するまでのフローをたどったが、途中で離脱して目標まで到達しなかった回数です)が把握することができます。ここで、目標達成できない原因などが明確にわかりそうですね。
3:見やすい画面になった
解析メニュータイトルが簡潔でわかりやすい表示になっているのに加え、カラーも目に優しいソフトなグレイッシュトーンです。ヘルプも分かりやすい位置に配置されています。
○動きはなくても良かったのでは?
訪問数など各数値の折れ線グラフに表示されるテキストは、見づらくなったと感じました。旧バージョンでは折れ線グラフにカーソルをおいたときに「5月16日(水): 000」などテキストの動きはありませんが、新バージョンではテキストがカーソルの動きを追うFlashになっています。落ち着いて見られないと感じました。
○動作がもう少し速いと良い
パパッと動作してくれると、解析もはかどりそうですね。
話題のGoogle Analytics、ほかにもざまざまな発見がありそうでわくわくします! 加えて気づいた点がありましたら、お伝えしようと思います。
<原動力は好奇心♀@アイタス>
2007年5月15日(火)
『さっぽろ経済 5月号』に採用についてのインタビュー記事が掲載されました
みなさまこんにちは。門野(もんの)です。

▲本日届いたばかりの『さっぽろ経済 5月号』
本業務とは関係のない話になりますが、『さっぽろ経済 5月号』に代表石川のインタビュー記事が掲載されました。
特集記事「札幌の雇用動向について」で、採用への取り組みついてコメントしております。
先日、札幌商工会議所様から「採用に力を入れている札幌の企業」として取材依頼をいただきました。
広報担当者様、ありがとうございます。

▲取材記事の掲載ページ。右下に代表石川の写真が
当社での採用への取り組みと取材内容の一部は、以下のエントリでもお伝えしております。
「優秀な人材の確保」「ミスマッチのない採用」は、やはり多くの企業様にとって重要な課題のようですね。
この度は、貴重な機会をいただき感謝しております。
ありがとうございます。
<門野@アイタス>
2007年5月14日(月)
文字色の濃さひとつをとってみても、目的に対する答えがある
こんにちは。デザイン大好きKYです。
私が以前に制作を担当したWebサイトで、代表石川から特に指摘が入りました。
それは、文字色の濃さ(コントラスト)についてです。
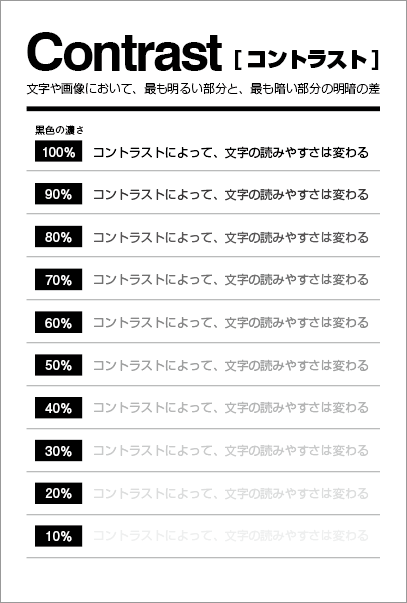
まずは、こちらの表をご覧ください。

▲コントラストの差による、文字の見えかたのちがい
ある案件のサイト制作において、文章の文字色を、上記の表で「黒色の濃さ80%」にあたる色で指定しました。
しかし、代表石川から次の指摘が入りました。
「文字色が薄いです。もっと濃く」。
「デザインしているとき、文字を『読んで』いるか? 『見て』いたらダメだ」。
「Webページが、さまざまな環境、状況で見られる媒体だということを忘れているのではないか」。
上記の指摘を受け、自分の意識のあまさに気づきました。
具体的には、
○自分では大丈夫だと思っていても、不足だと感じるユーザーがいる(今回では、文字色の濃さが足りない)
○Webサイトは、見る環境によって見えかたが異なる(なので、見る環境に左右されにくいつくりが求められる)
○Webサイトは、見るユーザーの視力によって見えかたが異なる(なので、視力が低いユーザーを考慮したつくりが求められる)
という意識が、自分には足りていませんでした。
さまざまな環境でWebページを見る人がいる、ということを常に意識しなければならないと再認識しました。
文字色ひとつをとってみても、大切なのは「誰に、何を、どう見せたいか」という目的だと考えます。
目的に対する「最適な答え」をどのように導き出していくか、その答えを多角的に考えられるように心がけていきたいと思います。
<デザイン大好きKY@アイタス>
2007年5月10日(木)
2007年4月に高いアクセス数を記録した人気のエントリ トップ5
こんにちは。営業マンへの道を進むKです。
この営業日報の中で、2007年4月に高いアクセス数を記録した人気のエントリ トップ5を紹介します!
<1位>
当社が北海道新聞社様のWebサイトデザインを担当したことから、よく質問される内容をまとめたエントリです。
○道新となにか特別なコネクションあったの?
○システムはアイタスでやらなかったの?
○受注して、社外のフリーランスや他社に実務は出したの?
○あー、コンペ対応するんだ。ウチでも来週コンペあるんだけど、参加する?
○おめでとう! すごいPR効果だよね。この実績を上手に活かして更に飛躍してね
○両親に「ウチの会社で道新サイトデザインしたさ」と言ったら「ふーん」とスルーされました
このように反響が多く寄せられる道新さんのWebサイトをぜひご覧ください!
<2位>
先月、北海道工業大学様サイトがリニューアルオープンしました。当社がお引き受けしているのは、主に学生課さんのコーナーです。
道工大さんは長期視野でWebサービスを充実させているので、この循環で進めていくと他校にどんどん差をつけていけそうですね。
Web施策運用の良い模範例として、道工大さんの事例紹介もどうぞ。
<3位>
○「俺(私)の人生は今のままでいいのか」と胸をくすぶらせているあなたへ
このエントリでは、仕事の現状に対して何かモヤモヤしているかたへ向けて、「目標に向かって一緒に働きませんか?」と問いかけました。
このエントリだけの成果ではないと思いますが、実際に応募書類も届いております。
採用について、自社Webサイト活用の重要性や施策方法を当社でもアドバイスが可能です。
「採用がイマイチな結果になっている」という企業様は今すぐご連絡ください。
<4位>
「SONYの19インチCRT×2台をお譲りします」というご案内から、1台は嫁ぎ先が決まりました。
ご連絡をいただいた○○様、ありがとうございます!
まだ1台あります。
ただ、少しボケて見えるモニタなので、良好な状態ではないのですが……。
ご希望のかたは、ぜひご連絡を! SONYの19インチCRTがあなたのものに!
<5位>
新人制作スタッフである「動力源は好奇心♀」のデビューエントリが5位にランクイン!
新人視点で、
○アイタスを選んだ理由
○アイタスに入ってみて
を語っています。
今後、アイタスでの勤務をひそかにお考えのかたにも参考になると思いますので、ぜひ一度ご覧ください。
<営業マンへの道を進むK@アイタス>
2007年5月 9日(水)
「それいいね!」が決め手。アクセス解析から見るクチコミの威力
みなさまこんにちは。門野(もんの)です。
「クチコミはすごい」。
アクセス解析をしていて、その威力を実感しました。
ご存じのかたも多いと思いますが、弊社では「とにかくわかりやすいマップ普及推進委員会(以下、とに会)」を運営しております。
名前そのままに、2000年から「わかりやすいマップ」の普及に努めています。
昨日、「わかりやすいマップ」制作の依頼をいただいたので、焦点をしぼってアクセス解析をしたところ、おもしろい結果にたどり着きました。
以下、リンク元上位のサイトを紹介いたします。
○ikesai.com 様
Webデザインに役立つ、いけてるサイトを集めたWebデザインリンク集です。
以前から「とに会」を紹介してくださっており、頻繁にアクセスがあるサイトです。
各サイトのトップ画像とサイト名のみという、シンプルな掲載方法。ユーザーは視覚的に判断し、興味を持ったサイトへ気軽に飛べます。
アクセス数は多いものの、閲覧状況を見ると滞在時間は長くないため(TOPだけ見て離脱など)、「受注を得る」というよりも「存在を知ってもらう」という効果がありそうなサイトです。
○地図作成の会社を比較 様
個人運営のサイト。料金別や利用目的でサイトを探せます。
こちらのサイトからも継続的にアクセスがあります。
制作を検討し、会社を比較したうえでアクセスしてきていると考えられるので、自然とターゲットの絞り込みができています。その分、受注に繋がる可能性を持ったユーザーが多いということになりますね。
○地図センター 様
まさに「地図」に特化したサイト。財団法人日本地図センター様の運営です。
専門ならではのマニアックな情報が満載です。特殊な用途に使いたい地図や専門的な情報を知りたいときに役立ちそうです。
「特化したサイト・商材」という意味で、参考になる情報・リンク先が見つかるのではないでしょうか。その中から弊社にアクセスしていただけるのはうれしいものです。
○Web屋のネタ帳 様
「とに会」を紹介してくれているエントリ。2003年12月04日のエントリの記事ながら、いまだに継続してアクセスがあります。情報が古くても、興味を惹かれるサイトであればユーザーは訪れるようですね。
他にも「とに会」を紹介してくれているサイトは多数あるのですが、その大半は2003年の情報です。
それでも気軽にアクセスしてしまえるところがWebの強みですね。きっと雑誌であれば問い合わせしないでしょう。
上記のサイトは、いずれも弊社と直接関わりのないサイトです。
共通しているのは「自主的に紹介してくれている=クチコミ」であるということ。そこで語られるのは正直な意見です。
継続的にアクセスがあるということは、その記事・サイト自体が現在まで信頼され続けている証拠でもありますね。
こうした有益なサイトからのリンクは、強力な導線となります。
お金をかけて広告を出すことも効果的ですが、誰かが自主的に語ってくれているほどの「信頼性」は与えられません。
「優良コンテンツ」を制作し続けていけば、おのずと紹介してくれるサイトは増えるはず。
「それいいね!」と自他ともに認めるようなサイトにしていくこと、それがSEOの真髄なのではないでしょうか。
<門野@アイタス>
2007年5月 8日(火)
19+17
![]()
こんにちは。石川です。
制作やってる他社さんの仕事環境をたまに拝見する機会があります。なかにはすべてのモニタがビシッと統一されていて、オフィスの見栄えは大変よろしいのですが、制作環境としてはどうなんだろうと疑問を持ちながらも「うひょー、カッコイイですねぇ」とかお世辞言って気に入られようとしています。
腹黒いですかそうですか。
アイタスの場合、伝統的に表示環境はできるだけ多様性を持たせるようにしています。
音楽だと、レコーディングスタジオには業界標準のモニタ(スピーカー)があります(のはず)。更に、さまざまな再生環境でも主旋律(つかその曲の雰囲気)が最低限聞こえるように、各楽器の音量バランスや音質を調整します(のはず)。
音楽を楽しむシチュエーションは立派なオーディオルームだけではないからですね。ラジオが強かった時代には、ラジオで聞くとナイスなミキシングをしていた(はず)です。
とまぁ「さまざまな再生環境」が前提となっている業界では、その「さまざまさ」に対してのケアが制作環境・制作フロー上に常識としてあるのですが、Webサイト制作では、そういう意識をしているところと、まるっきり無意識なところと両方あるようです。
アイタスは前者となるよう、常に意識しています。
今もこんな感じです。CRTが無くなってしまいました。時代ですね。
液晶モニタのドットピッチ比較をある資料で見てみると
【文字の大きさ=ドットピッチ】
モニタサイズ 解像度 ドットピッチ
12.1インチ 1024x768(XGA) 0.24mm
15インチ 1024x768(XGA) 0.297mm
16インチ 1280x1024(SXGA) 0.248mm
17インチ 1280x1024(SXGA) 0.264mm ★Windows標準解像度
18.1インチ 1280x1024(SXGA) 0.2805mm
19インチ 1280x1024(SXGA) 0.294mm
20.1インチ 1600x1200(UXGA) 0.255mm
21.3インチ 1600x1200(UXGA) 0.270mm
とのこと。
CRTから液晶への移行時期に、当社では17インチ・19インチ・20インチを導入してみました。17インチはマルチモニタでのサブ、19と20はそれぞれ
○ドットピッチ大きいほう(19インチ)がデザインするとき良いかも?
○それとも作業領域広いほう(20インチ)が良い?
といった検証項目があったからです。
わたし自身は13インチモニタ(640×480)でIllustratorもクオークもPhotoshopも使ってましたし、モノクロ二値のモニタでカラーチャート見ながらIllustratorのオブジェクトに色付けてましたから、今の制作環境をどのように整備すべきか、自分の経験則をもとに判断しようとすると大ハズレしそうで。思えば一世紀前の話ですし。
さて、しばらく使ってみた結果、デザイン業務には20インチより19インチのほうが良いかもというのが当社の今のところの結論です。
制作スタッフは基本、デュアルディスプレイとしているので、作業領域は19インチ+17インチで必要充分、と。
19と17のドットピッチの差が、表示確認上はもとより、デザイン作業時にもなにかと生きてきます。
机上の数値計算となりますが、たとえばこのバナー画像のヨコ幅は
17インチでは 165ピクセル × 0.264mm = 43.56mm
19インチでは 165ピクセル × 0.294mm = 48.51mm
なんと5ミリも違うとですよ。
また、あまり言いたくないのですが、デザイン上のちょっと恥ずかしいノウハウとして「実際の使用サイズよりちょっと大きめにデザインして、完成後、実寸に縮小する」といったものがあります。デザインが引き締まるんですね。
19インチでデザインして、17インチで見てもらうと、その縮小率は89.8%。
これはなかなかに程良い縮小率で、ちょっとしたアラが目立たなくなります。
○デザインをちょっと引き締められる
○17と19のドットピッチの差異(≒実際のモノの見えかたのちがい)を手元で確認できる
といったメリットを鑑みて、制作スタッフのモニタは
19インチ+17インチのデュアルディスプレイ
が、しばらく基本かなーと。
アイタスは数人の会社なので、当然、独立したR&D部門はありません。基礎研究を専門にするスタッフも常駐させられません。
したがいまして、普段からこのような「日常的にできる検証はする」といった意識が大切だと考えております。
<石川@アイタス>
関連記事:ディスプレイ(モニタ)の色を調節するキャリブレーションツール
関連記事:アイタスはツンデレ
2007年5月 7日(月)
貴社のホームページはモテモテですか?
こんにちは! 原動力は好奇心♀です。
ゴールデンウィーク中、みなさまはどこかにお出かけになりましたか?
私は「どこに行こうか?」「どこに泊まろうか?」と、北海道の旅館やホテル・遊園地・その他の観光地……あちらこちらのホームページをワクワクしながら見ました。
さまざまなホームページを見ましたが「わかりにくい」「もったいない」と感じる残念なホームページが少なくありません。例えば
<残念なホームページ>
○更新されずに放置されている
○内容がわかりにくい
○動画の重さなどにより動きが遅くてストレスが溜まる
○足を踏み入れたら、いきなりいくつかの別ウィンドウが開く
上記項目をご覧になってドキッとされたかたもいらっしゃると思います。
これにより、せっかくのビジネスチャンスを逃してしまうのは大変もったいないと思います。現に私は、宿泊予約の候補にあげていたホテルのホームページが、あまりにもわかりにくかったので候補から外しました。
では「残念なホームページ」を「良いホームページ」に改善するには? 例えば
<良いホームページへの改善案>
○適度に更新する
○わかりやすく親切な案内や構成にする
○見る人を待たせない
○個人情報などセキュリティをしっかりとする
やはり「良いホームページ」のほうが見る人の支持も多いことでしょう。
企業様のホームページはインターネット上での看板・店舗・顔となりますので「残念なホームページ」という恥をさらすわけにはいかない場所です。
どんなに成長されている企業様でも「残念なホームページ」を公開してしまっていると、企業イメージも左右され、せっかくのビジネスチャンスを逃しかねません。
それほど、現在では「ホームページ」がビジネスにおいても重要な位置づけになってきています。全世界の人から見られますから気を引き締めなければいけません……。
特に地方(北海道も含む)のホームページはこのような「残念なホームページ」が少なくないので、大変もったいないと思います。北海道を立派に! 元気に!! したいというのが私たちの願いです。
ということで、貴社で素晴らしいホームページを作るも良し、もちろんアイタスにご依頼いただくも良しです。もう一度、貴社のホームページを見つめ直す機会になればと思います。
北海道を一緒に盛り上げていきましょう!!
<原動力は好奇心♀@アイタス>
2007年5月 7日(月)
採用情報をきちんと整備しているか
こんにちは。石川です。
本日から、当社、通常営業となります。よろしくお願いいたします。
今年のゴールデンウィークは、数年ぶりに長いお休みをいただきました。とはいえ、合間にちょこちょこ出社したりしてたのですけれど。

写真は昨今の採用事情についてGW中に取材をお受けしたときのもの。かめはめ波の具体的な撃ちかたを交えつつ、以下のようなお話をいたしました。
Q:アイタスでは人材確保は重要な事柄と捉えているのか? それはなぜか?
A:2005年より事業拡大に転じ、中途採用について積極的に取り組んできた。中途採用は成果が上がったので、次のステップとして新卒採用を5年ぶりくらいに再開するため、いろいろ勉強中。
事業拡大には優秀な人材の確保が必須と捉えている。理由はありきたりだが「企業は人なり」と認識しているから。
Q:中途採用と新卒採用とでは、どちらに重点を?
A:現状では中途採用。「今、戦力になる人」が必要だから。今後は「先々の主力メンバー」を増やしていくために、新卒採用の比重を高めていく予定。
中途採用に関しては、より「キャリア採用」といった方向性が明確になっていく。
Q:最近新聞などでも「就職バブル再来」と取り上げられている。本州企業が札幌や北海道の学生を取り込もうという動きも見られるが、こうした中での人材確保について感じていること・対策・悩みなどは?
A:単に「仕事をする」のであれば、北海道・札幌に留まるのではなく、本州へ行くのが正解であるという面はある。これは、個人も企業も同じ。
では、なぜ当社は北海道・札幌を拠点に事業をしているのか? その理由・価値観を明確に学生へ向けてアナウンスしていく必要がある。北海道・札幌の企業が採用すべき学生は、そこに反応する・できる人なので、本州企業の動きは、実は本質的には北海道・札幌の企業とは無関係。
ただ、一部本州企業のある種バブリーな採用活動に学生が悪影響を受け、出発点(働くということがどういうことなのか)を誤らなければ良いがという心配はしている。
当社が採用すべき学生のなかにも、勘違いしてしまう人はいるだろうから。
アイタス自体でも採用には力を入れております。当社では無尽蔵にお金と時間をかけられませんから
○コストパフォーマンスが良い施策
○無理なく確実に行える施策
というしばりでなにが実際にできるかを考えると、確実に効果があるのは自社サイトでの採用情報の充実化なんですよね。
ぽつぽつとブログで出していた採用関連情報を再整理して、いつの間にか採用コーナーができあがっています。
この手法は多くの企業で応用していただけるのではないかと。
ちょっとしたコツはありますので、採用コーナー刷新をお考えの企業様はご相談ください。
<石川@アイタス>
Categories(カテゴリー一覧)
- 営業日報(162)
- Web制作会社の社長(105)
- 見習い新人スタッフ(100)
- Google Analyticsアクセス解析(6)
- 企業サイトのポイント(21)
- 北海道内中小企業経営者へ贈る儲かるWebサイト100のヒント入門編(44)
- Movable TypeカスタマイズQ&A(34)
- 今週、アイタスが達成したこと(36)
- 北海道ナンバーワンへの取り組み(16)
- アクセス数推移(8)
- ビジネスブログ勉強会・講習会(9)
- 劇薬(取扱注意)(1)
- 社内スナップ(78)
- 採用について(62)
- ポッドキャスト(9)
- ハードウェアお譲りします(6)
- Web施策お役立ち情報一覧(1)
Archives(年月別一覧)
- 2007年12月(14)
- 2007年11月(1)
- 2007年10月(1)
- 2007年8月(2)
- 2007年6月(9)
- 2007年5月(16)
- 2007年4月(16)
- 2007年3月(25)
- 2007年2月(20)
- 2007年1月(24)
- 2006年12月(49)
- 2006年11月(70)
- 2006年10月(46)
- 2006年9月(68)
- 2006年8月(26)
- 2006年7月(24)
- 2006年6月(23)
- 2006年5月(15)
- 2006年4月(8)
- 2006年3月(4)
- 2006年2月(6)
- 2006年1月(1)
移行前の旧記事は営業日報(ココログ)をご覧ください。
NewEntries(最近の投稿一覧)
- Movable TypeもWordPressもどちらもどーんと来いのご案内
- お菓子屋さんのホームページは甘党の私が見たいサイトになっていない
- 建設業をWebで元気にしたくて考えてみました
- 「言われたこと」をやるだけではつまらなく、「おすすめの一品」を強要するほど傲慢ではないのです。
- ブログ勉強会で再確認できる「ビジネスブログ」という営業ツールの重要性
- どこかの企業ホームページが悲惨な状態なのは「発注者としての品格」に欠けている以外に理由が無い。
- 北海道の戦略的施策として観光・食関連ホームページのCMS化に予算を計上せよ
- 「セカンドライフの失敗」は「インターネットでの失敗」に通ず
- 企業ホームページにおいて、2008年は関係性をリデザインする年である。
- すべてはAll right
Comments(最近のコメント)
-
アイタス営業日報閉幕の辞2.0
殿様蛙 -
アイタス営業日報閉幕の辞2.0
エゾ三毛猫 -
アイタス営業日報閉幕の辞2.0
ノリタン -
Movable Typeが優れものであることとシックス・アパートへ要望があることは別な話
石川@アイタス -
Movable Typeが優れものであることとシックス・アパートへ要望があることは別な話
エゾ三毛猫 -
Movable Type 4発表で改めて感じるシックス・アパート社への不信
石川@アイタス -
Movable Type 4発表で改めて感じるシックス・アパート社への不信
otsune -
一人前のライターになりたい人募集
石川@アイタス -
Movable Type 4発表で改めて感じるシックス・アパート社への不信
石川@アイタス -
一人前のライターになりたい人募集
エゾ三毛猫 -
Movable Type 4発表で改めて感じるシックス・アパート社への不信
S社E氏 -
郵便ポストが赤いのも、電信柱が高いのも、みんな私が悪いのよ
石川@アイタス -
ビジネスブログはある日突然止まる
石川@アイタス -
ビジネスブログはある日突然止まる
ノリタン -
性について悩んでいるのに、さらに道に迷いたくなんか無い!
石川@アイタス -
性について悩んでいるのに、さらに道に迷いたくなんか無い!
石川@アイタス -
長崎デザイナー、ありがとう! いつかまた会おう!
東京へ逃げた人 -
お父ちゃん、お母ちゃん、私の勤めている会社が道新のホームページをデザインしたんだよ
石川@アイタス -
お父ちゃん、お母ちゃん、私の勤めている会社が道新のホームページをデザインしたんだよ
S社E -
お父ちゃん、お母ちゃん、私の勤めている会社が道新のホームページをデザインしたんだよ
エゾ三毛猫 -
お父ちゃん、お母ちゃん、私の勤めている会社が道新のホームページをデザインしたんだよ
石川@アイタス -
お父ちゃん、お母ちゃん、私の勤めている会社が道新のホームページをデザインしたんだよ
エゾ三毛猫 -
お父ちゃん、お母ちゃん、私の勤めている会社が道新のホームページをデザインしたんだよ
石川@アイタス -
お父ちゃん、お母ちゃん、私の勤めている会社が道新のホームページをデザインしたんだよ
荒井宏明(札幌グラフコミュニケーションズ) -
お父ちゃん、お母ちゃん、私の勤めている会社が道新のホームページをデザインしたんだよ
エゾ三毛猫 -
アイタスポッドキャスト vol.9 ~結果を出す企業サイトの6つの共通点とは?~
営業マンへの道を進むK@アイタス -
アイタスポッドキャスト vol.9 ~結果を出す企業サイトの6つの共通点とは?~
エゾ三毛猫 -
Yahoo!ワイワイマップ(ベータ版)
石川@アイタス -
Yahoo!ワイワイマップ(ベータ版)
寺島@アイタス -
Yahoo!ワイワイマップ(ベータ版)
tomo