Web活用備忘録
ラジオボタン選択を少しだけ使いやすくする小さな取り組み
2009 年 5 月 27 日

こんにちは。アイタス制作の木下です。
ある案件で、外部のフォームプログラムを設置するという作業をおこないました。
その際、提供元から配布されたフォームプログラムの一部に、複数項目からひとつを選ぶためのラジオボタンがありました。
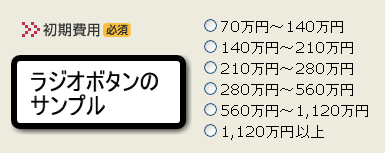
※下記の画像は、実際の案件で設置したものとは別ですが、複数項目のあるラジオボタンのサンプルです。
実際の作業で設置したフォームプログラムのラジオボタンには、初期状態でラベル要素がついていませんでした。
そのため、項目を選択するためには、ラジオボタンのチェックマークが入る丸い部分をクリックして選択する必要がありました(テキストクリックでは項目が選ばれないため、クリックできる範囲がせまく、やや使いにくい印象でした)。
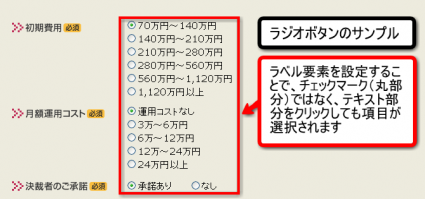
そこで、使い勝手を良くするためにラベル要素をつけて、文字部分がクリックされた場合にもラジオボタンにチェックされるように、修正をおこないました。
これによってクリックできる範囲が大きくなり、項目を選びやすくなりました。
下記の画像は、ラベル設定をおこなったアイタスお問い合わせフォームのラジオボタンのサンプルです(テキストをクリック時にその項目が選択される動きを試すことができます)。
ひとつひとつは小さなことですが、使いやすいサイトにするためには、こういった小さな配慮の積み重ねが重要だと認識し、改善していきたいと思います。
<木下@アイタス>
カテゴリー別一覧
- 観光施設のWeb戦略 (32)
- Good&New (1)
- 新・営業日報 (10)
- まとめ (1)
- 営業週報 (2)
- 新人視点で再掲 (9)
- 石川校正本舗 (2)
- 歯科医院のWeb戦略 (15)
- 地方自治体のWeb戦略 (30)
- 大学・専門学校のWeb戦略 (32)
- 宿泊施設のWeb戦略 (24)
- 製造業のWeb戦略 (21)
- 採用コーナーの企画 (4)
- ECサイトの施策 (29)
- リアル店舗への集客戦略 (27)
- 不動産会社のWeb戦略 (27)
- 企業WebサイトNG集 (20)
- 予算50万円のWeb戦略 (15)
- 予算300万円のWeb戦略 (11)
- WordPressで企業サイト構築 (30)
- Movable Type活用法 (21)
- 『入力フォーム』を磨き上げろ! (5)
- カラーユニバーサルデザイン (1)
- つくる前にチェック (68)
- Web施策用語集 (1)
- 参考書籍 (28)
- 無料提供資料 (20)
- 札ビル物語(営業日報) (99)
- 今スグ試せるWeb活用研究会 (27)
- 冒険の地図 (7)
- アイタスが学んだこと (31)
- 合流方法(採用について) (39)
- OTHER (11)
- カイゼンのジツエン (16)
- コラボレーション (4)
- 新人スタッフ (30)
- 今日のさっぽろ時計台前 (46)
- 今日の道庁赤レンガ前 (37)
- 達成したこと&ありがとう (12)