実績・事例
ルスツリゾート様
春夏秋冬それぞれで楽しめるアミューズメントやアクティビティなどのプラン紹介をメインに、サイト構成、デザインを刷新して訴求力の向上を図ったサイトリニューアルの事例です。
【クライアント要望】
- サイトからの予約数を高めるために、サイトをリニューアルしたい
- 社内でプランの追加やページ追加をおこないやすく整理して欲しい(現状のHTMLやCSSの構成を整理してほしい)
- 春夏秋冬で変化を持たせるサイトにしたいので、季節ごとにデザインを簡単に切り替えられるサイトにしてほしい
【アイタス提案】
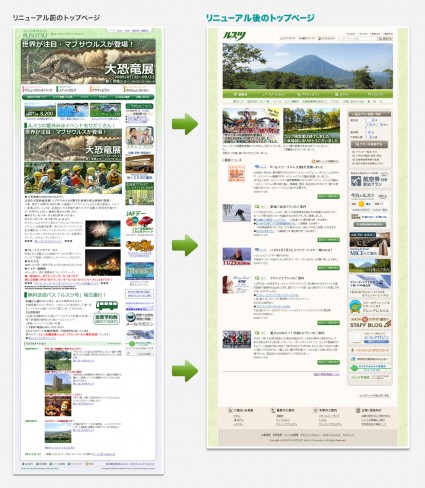
- リニューアル前のサイトではページの横幅が狭く、写真や文字が小さいために、やや窮屈な印象になっていたので、見せたいものをより見やすく、読みやすくすることで魅力が伝わるようにリニューアルを提案
- クライアントのWeb担当者のかたがHTMLやCSSなどに関して詳しいかただったので、あらかじめ複数のレイアウトパターンを用意して、それらの組み合わせでページを制作していただけるように、テンプレートフォーマットを提供
- 春用、夏用、秋用、冬用それぞれで比較的簡単にサイトのデザインを切り替えられるように、全体の基本設計は統一し、四季のテーマカラーを変化可能なサイトとして設計
【リニューアル前後の比較】
リニューアル前のトップページ(左)とリニューアル後のトップページ(右)
▲画像クリックで拡大表示します。
【予約ページをより使いやすく】
▲画像クリックで拡大表示します。
【四季でデザインを簡単に切り替えられるように】
「四季を感じられるリゾート」ということで、季節ごとにサイトの配色を変えたいというご要望をいただきました。
サイトリニューアル後は、ご担当者のかたがページの追加や更新をおこなわれる運用を想定されていましたので、極力簡単にサイトの雰囲気を変えられるように構築方法を計算して設計しました。
その方法として、全体の基本骨格は四季で統一し、グローバルナビゲーションや背景画像、見出し画像、リンクボタンなどのパーツをを季節ごとに決めた配色で用意。
それらをできるだけ負担ををかけずに切り替えられることを想定した構築をおこないました。
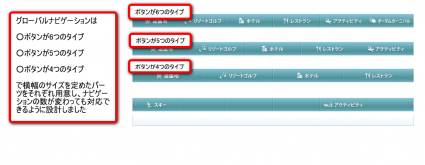
▲画像クリックで拡大表示します。
また、ナビゲーション ボタンの個数が4~6点で変動する想定があったため、ナビゲーションボタンの個数変動にも対応できるようにパーツの作りかたやファイルの構成を設計しました。
下記は、それぞれ季節ごとデザインです。
春バージョンのデザイン
夏バージョンのデザイン
秋バージョンのデザイン
冬バージョンのデザイン
【アイタスが提供したサービス】
- ルスツサイトご担当者が今後ページ追加や更新をおこないやすいように、パーツの組み合わせでレイアウトが組めるようにデザインテンプレートを用意
- サイトからの予約率を高めるために、サイト右袖にある予約検索窓を大きく使いやすいように再デザイン
- 現在の一般的なディスプレイ解像度にあわせて、サイト全体の横幅を大きくし、写真を大きくあつかえるレイアウトに再構成
- 春夏秋冬でサイトの配色を変えられるように、ナビゲーションボタンパーツや背景画像を用意し、さらにより簡単に切り替えができるようにファイルのつくりかたや構成を設計
- 毎日更新されるルスツの天候状態をより見やすく再デザイン(現地ルスツリゾートにて更新した情報がサイトに反映されるシステムと連動)
- 付帯サービスやその他施設へのアクセス誘導用のバナー制作
【公開後のサイト運用を考慮して構築をおこないます】
ルスツリゾート様のサイトでは、サイトリニューアル後にご担当者のかたがページの追加や更新をされることが事前に決まっていました。
リニューアル以前から膨大な情報量がありましたので「今後のページづくりや更新をどのように簡単にするか」を重視して構築をおこないました。
Webサイトは、公開がゴールではなくスタートです。
アイタスでは、どのようなスタートを切ると今後うまく走っていけるかということを考え、そのための体制づくりをサポートいたします。
サイトリニューアルをお考えの際に「今後のサイト運用を悩んでいる」「自分で手を入れたいのだけど、できるのだろうか?」といった不安や、ご不明点がありましたら、ぜひ下記のフォームからご相談ください。
投資効果のあるWeb施策に取り組みたい企業様、ご一報ください
電話:011-733-4450
メール:info@i-tasu.co.jp
実績・事例一覧
- ルスツリゾート様
- 札幌聖心女子学院 中学校 高等学校様
- 北海道大学様 One Healthに貢献する獣医科学グローバルリーダー育成プログラム
- 北海道大学様 アフリカ8カ国との国際トキシコロジー・コンソーシアムの形成
- 天然温泉 しらかば温泉湯
- 北海道大学 大学院獣医科学研究科 環境獣医学講座 毒性学教室様
- 北海道大学 アフリカ研究会様
- 北海道大学 アイヌ・先住民研究センター様
- みらい英語学校様3サイト
- 株式会社伊藤組様 札幌国際ビル貸会議室 予約増を達成した綿密な撮影ディレクション
- 北海道大学様 渦・境界相互作用が創出するパラダイムシフト 写真やグラフなどの画像を用い、研究内容に興味を持ってもらうためのコンテンツ作りを追求
- 北海道でんき保安協会 様 利用者へ電気の使用・安全に関心をもってもらうためのWebサイト作りを目指しました
- 陸別町様 移住のご案内サイト 自然やひとの温かみが感じられるデザイン・移住の情報がわかりやすく得られるサイトを目指しました
- 北海道大学 工学部情報エレクトロニクス学科 情報工学コース / 大学院 情報科学研究科 複合情報学専攻 様
- 北海道薬科大学同窓会(北薬会)様 同窓生の参加数向上を目的として「懐かしさを感じられるサイト」をコンセプトにリニューアル
- アートホテルズ札幌 様 自社サイトでの予約獲得を追求したホテルサイトの構築
- ロイヤルシップ札幌ゴルフ倶楽部 様 ゴルフ場本来の開放感と飲食設備をあらたに現地撮影した画像とともに前面訴求
- 酪農学園大学就職部 就職課様 課題の洗い出しから解決策を提案、使いやすさの向上を目指しました
- 日本石材産業協会北海道支部様 石材について興味を持ってもらうため、ツイッターでの情報発信・動画をまじえたサイトづくりを提案
- 北海道大学工学部/工学院/工学研究院 様 3サイト行き来しても迷わないデザインを意識し、ブランドイメージを統一
- 札幌市保養センター駒岡様 各プランへたどり着きやすい導線づくりと、くつろぎをイメージさせるサイトへリニューアル
- 酪農学園大学 受験生サイト様 全国の学生へ向けた大学イメージの訴求と求める情報が取り出しやすい受験生サイト
- 北海道大学 大学院 国際広報メディア・観光学院様 4サイト5言語を統括更新する独自CMSを駆使し、国内問わず情報発信
- 北海道大学大学院メディア・コミュニケーション研究院附属 東アジアメディア研究センター 様
- 北海道大学数学連携研究センター 様 研究者向けの情報発信をセンター独自で管理・運営
- 北海道大学大学院理学研究院数学部門/北海道大学大学院理学院数学専攻/北海道大学理学部数学科 様 数学部門の情報開示と膨大な従来記事のデータベース化を行い、機能拡張は今も続いています
- 北海道大学 大学院文学研究科・文学部様 1ページあたりの表示項目が20を超え、さらにページ数が100以上になる教員個別の情報を簡単に管理・更新できるしくみを実現
- 北海道大学 理学部 生物科学科様 学科の特色、教員像に触れた温かみのあるサイトを実現
- 北海道大学大学院理学研究院附属ゲノムダイナミクス研究センター様 情報の再整理を行うことで研究施設の利用率アップを目指しました
- 加森観光株式会社様 高級感を伝えるためのデザイン刷新および、Webサイトご担当のかたが簡単にページ追加をおこなえるようにパーツ化したレイアウトパターンを提供
- ルスツリゾートMICE様「新規サイトがきっかけで受注が確定しました!」
- 陸別町 来町者増加を主軸に、訴求コンテンツを簡単に更新できる仕組みを実現
- 株式会社北海道二十一世紀総合研究所 様
- システムニーズ株式会社 様
- JRイン札幌様 ホテル開業前からプレサイトを提案・制作しプロモーションをおこなう
- 夕張リゾート株式会社様 「さまざまなデザインを統一したい」「社内で更新し、新規ページを追加したい」を叶える
- 札幌高級鋳物株式会社様 「サイトを良くしたい」という依頼主の思いをしっかり受け止め「きちんとした企業サイト」をつくる
- OBARAジュエリー様 紙媒体との連動で相乗効果をねらう
- オバラメガネ様 SEOとリアル店舗への導線づくりを強く意識したサイト構成を提案
- 北海道新聞社様 北海道を代表するサイトのひとつをデザイン
- JA北海道厚生連様 PDFでアップしていた広報誌情報をCMS化
- JA北海道厚生連 担当者が即座に情報更新できる求人コーナー
- ヤマハミュージック北海道様 膨大な更新情報をCMS化
- 株式会社ソフトフロント様 新卒採用を成功させるべく、サイトとパンフでサポート
- 北海道工業大学様 紙媒体デザインを得意とするプロダクションと協力